Here are the steps to update your existing Blogger theme to include Micro data in it.
Step 1:
Login to Blogger
Step 2:
Select Theme from the left menu
Step 3:
Select Edit HTML option under the theme preview
Step 4:
Click inside the box with the HTML code and press "Ctrl" + F (For PC) or "Command" + F (For Mac)
Step 5:
Search for
<b:widget id='Blog1'
Step 6: Replace it with
<b:widget id='Blog1' itemscope='' itemtype='http://schema.org/BlogPosting'
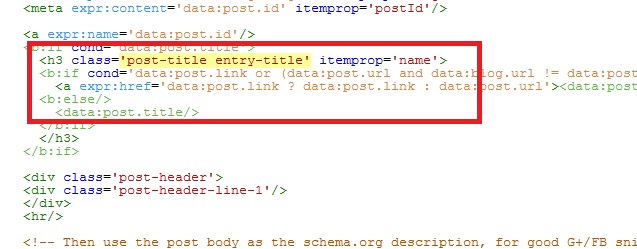
After replacing, it should look look like this
Step 7:
Search for
'post-title entry-title'
Step 8:
You will see a code similar to this
<h3 class='post-title entry-title'>
Depending on your template you will see the same with h1 or h2 or h3, this should not be a problem.
Add
itemprop='name'
next to
class='post-title entry-title'
and it should look like this
<h3 class='post-title entry-title' itemprop='name'>
Step 9:
Search for the code
<b:if cond='data:post.dateHeader'>
Step 10:
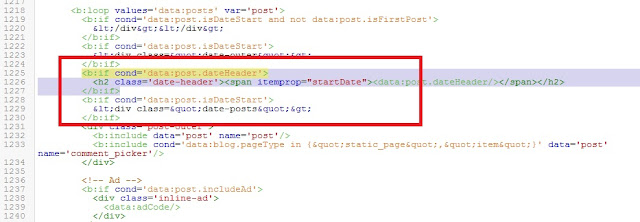
You will see a similar code along with it.
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
Now you need to replace the <span> shown in red with the following code
<span itemprop="startDate">
It will look like this after the update
You are done.
With these quick edits you will be able to have search engines capture the Micro Data from your Blogger site, yield a better user experience and search results.